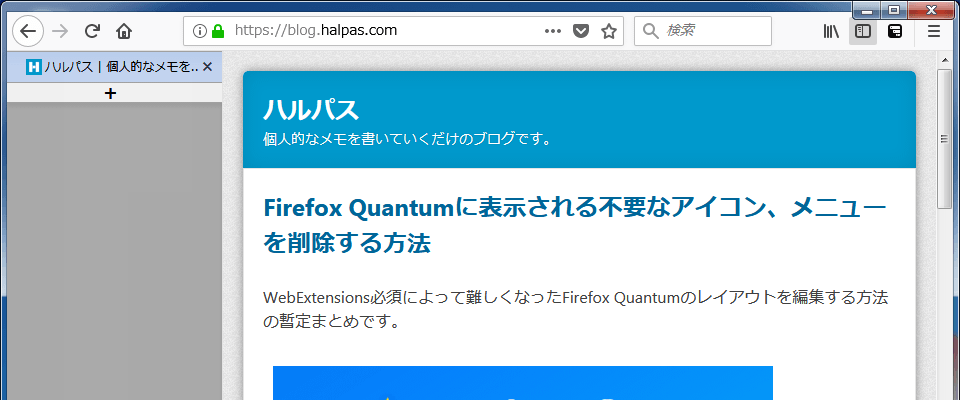
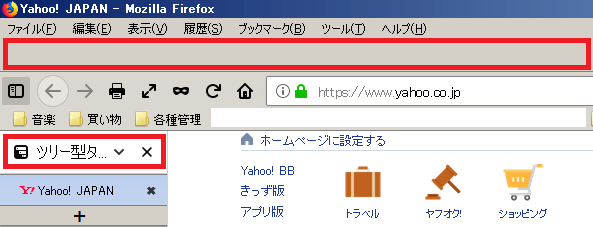
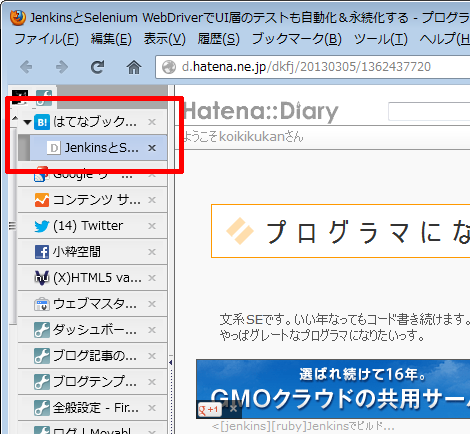
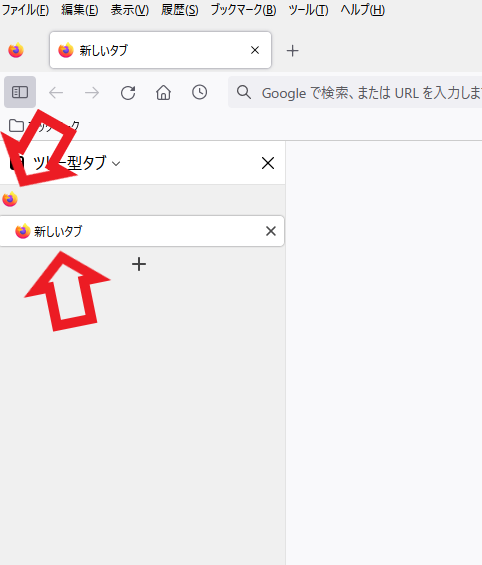
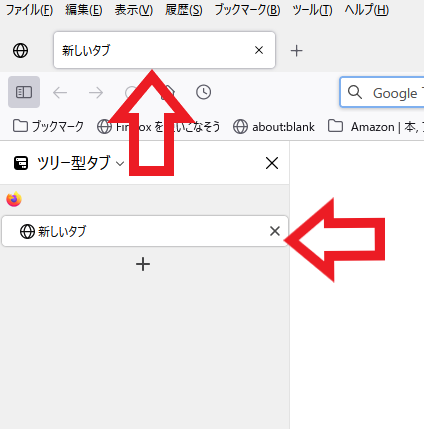
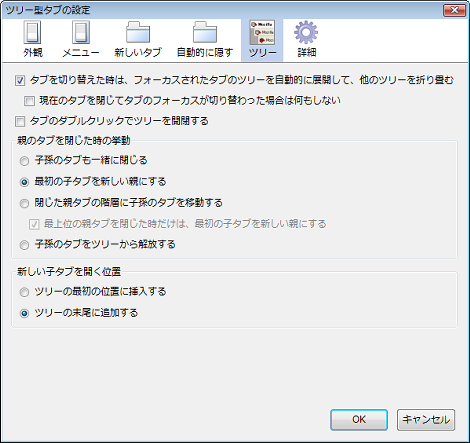
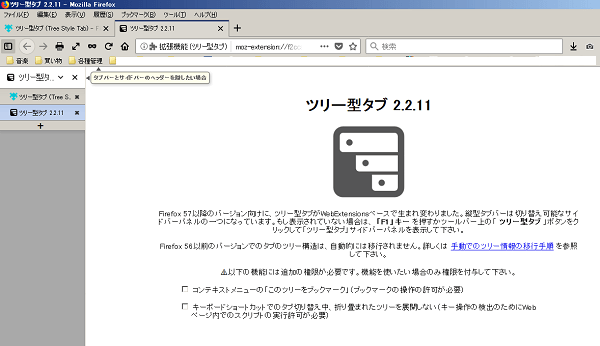
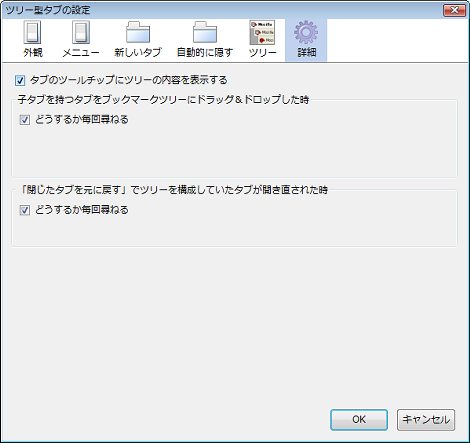
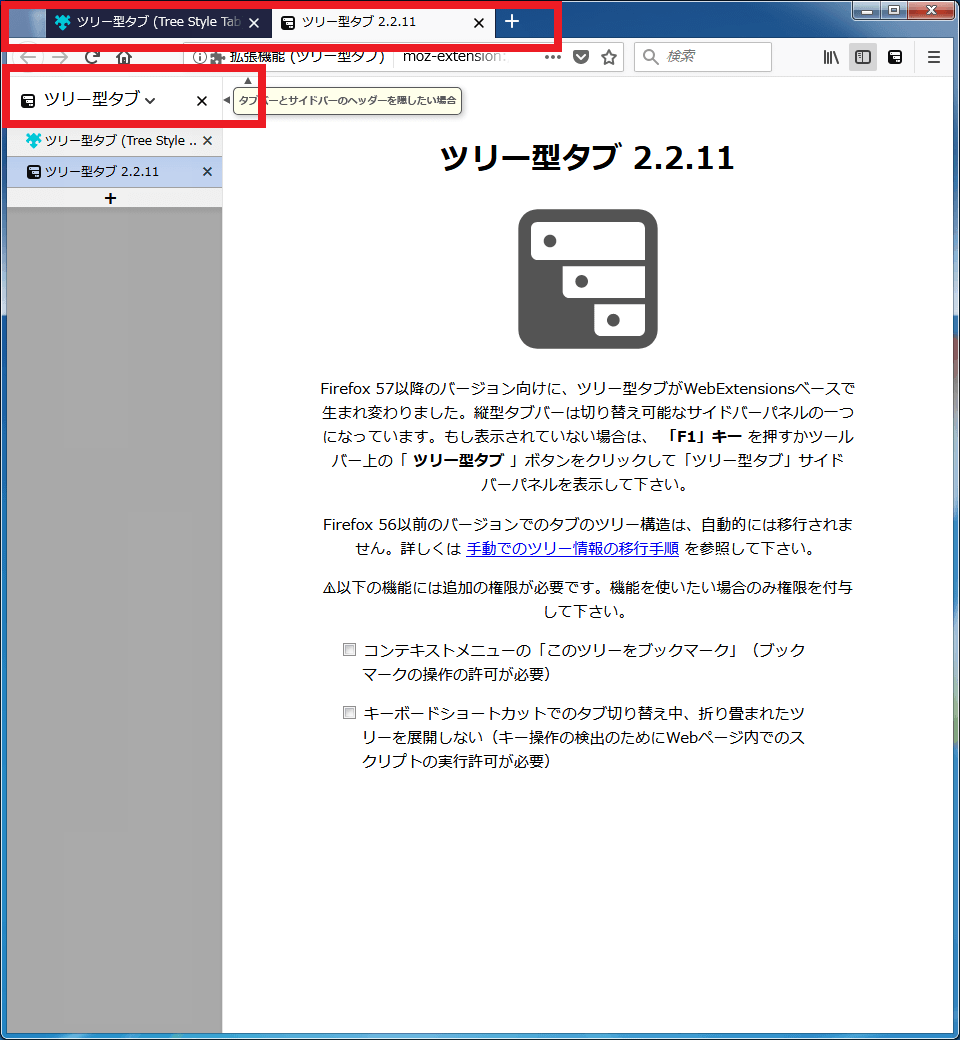
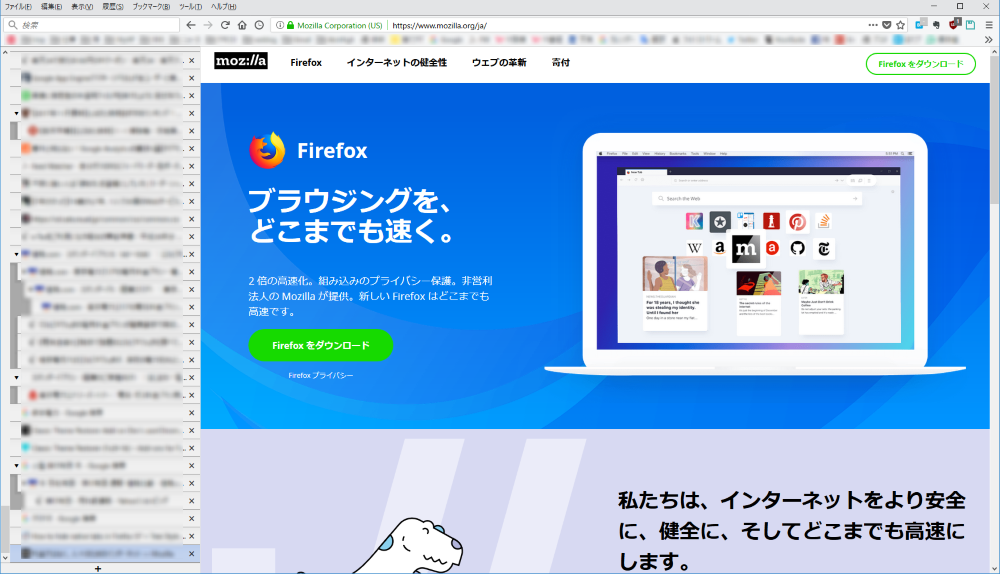
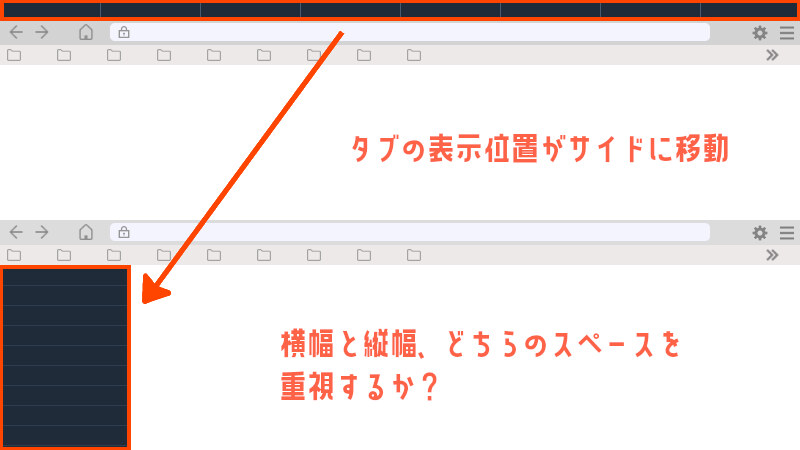
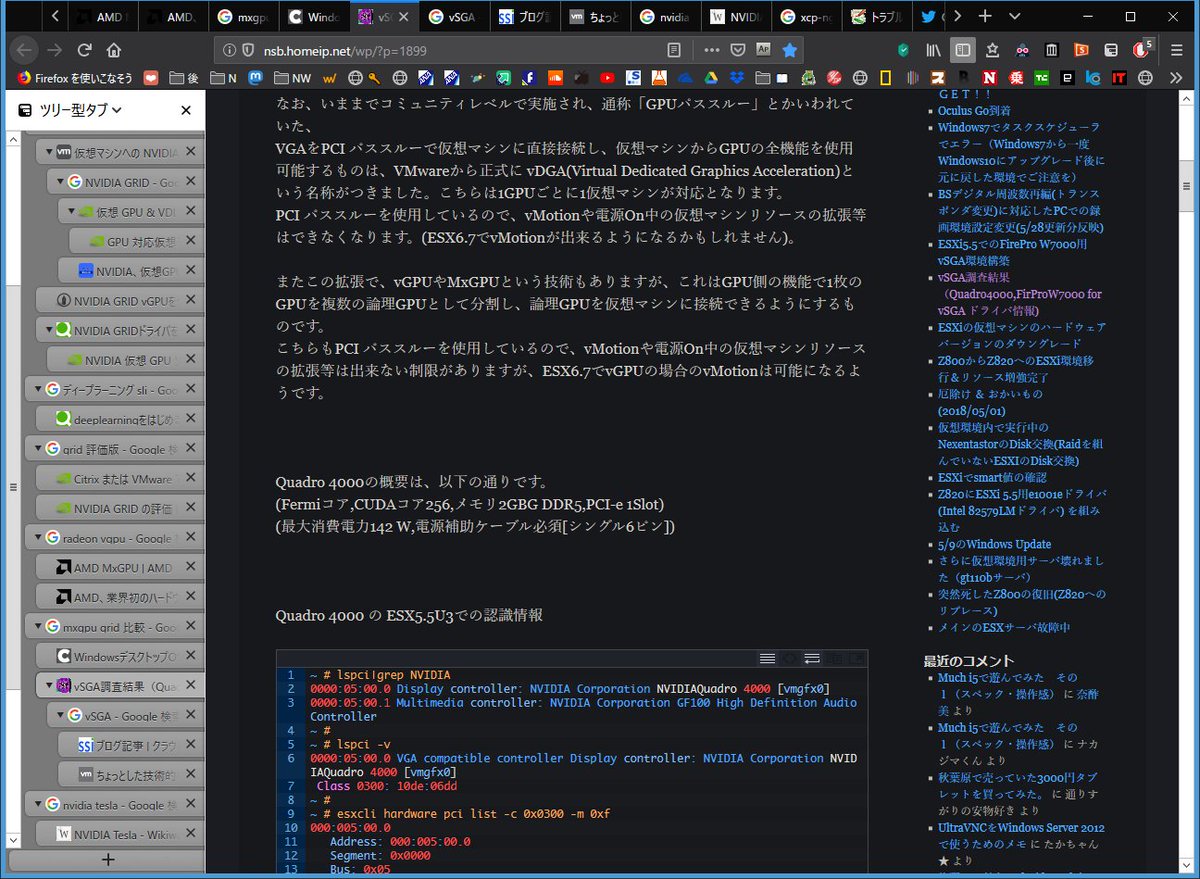
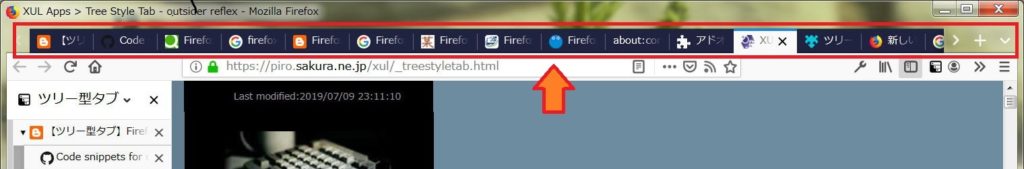
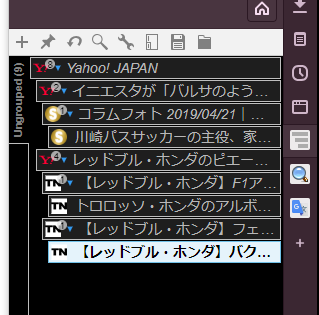
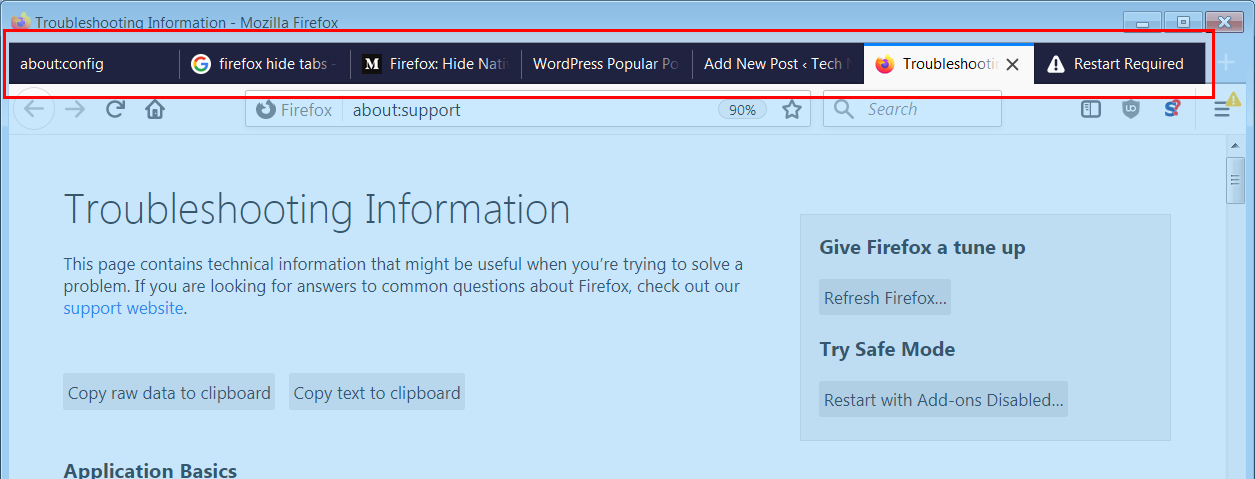
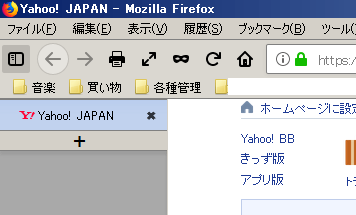
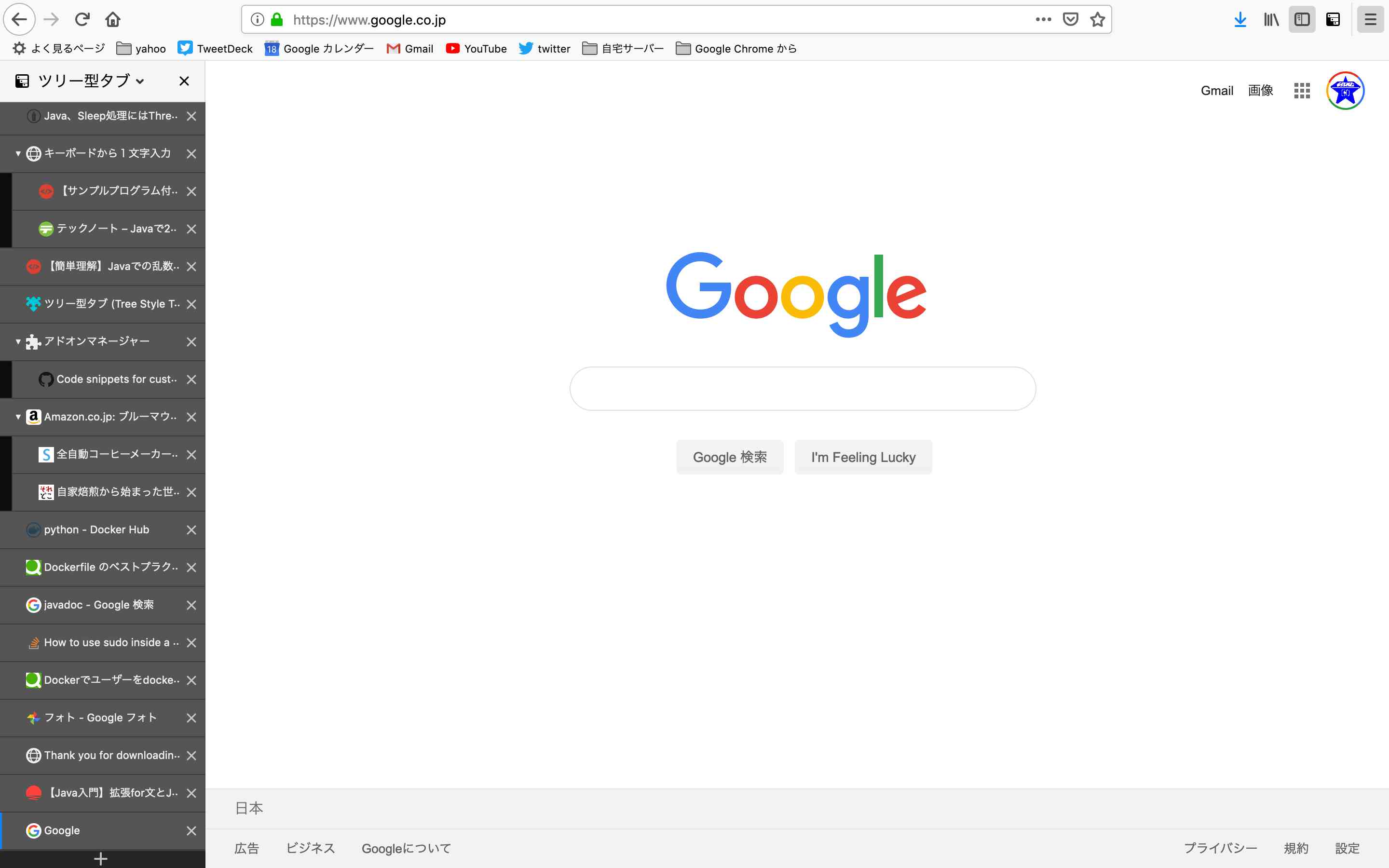
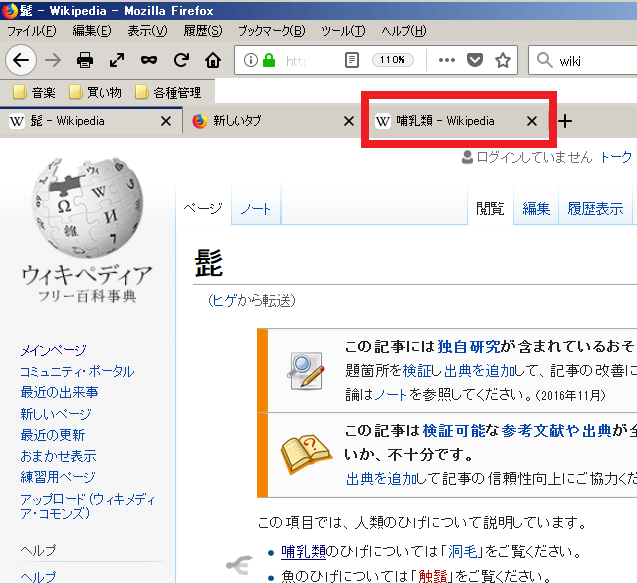
Vertical Tabs Reloadedとは? Vertical Tabs Reloaded は、サイドタブ機能が使えるようになるFirefoxアドオンです。 サイドタブ機能とは本来はウィンドウ上部に表示されるタブを、左右に縦並びに表示するように変更する機能で、昔はGoogle Chromeにも搭載されていました。 Firefox上部のタブバー Firefoxでツリー型タブ やVertical Tabs Reloaded等のタブバーを横に表示するアドオンを使用していると、上部とサイドの二ヶ所にタブバーが表示されてしまいます。 Firefox Quantumより前であればアドオン自体に上部タブバーを非表示にする機能が搭載されていましたが、現在は 久しぶりにFirefoxを新規インストールして、タブをツリー型に表示するプラグインを入れようとした時のメモです。 15年7月、Firefox 390 にて確認。 目次1 タブのツリー表示2 タブの表示が大きく変

レビュー Firefoxのタブをツリー化し 縦に並べられるようにする拡張機能 ツリー型タブ 窓の杜
Firefox タブ ツリー
Firefox タブ ツリー- * Firefox ESR60において、ツリーの最後の子であるアクティブなタブを閉じた場合に、直前の兄弟タブではなく直前の可視状態のタブにフォーカスを移すようにした(Firefox 65移行におけるTST 280での動作に挙動を合わせた) Firefoxのタブをツリー表示できるアドオン「Tab Center Redux(Tab Center Reborn)」の設定方法! 長時間に渡るPC作業のせいか、唯一の自慢だった視力がだだ下がり。



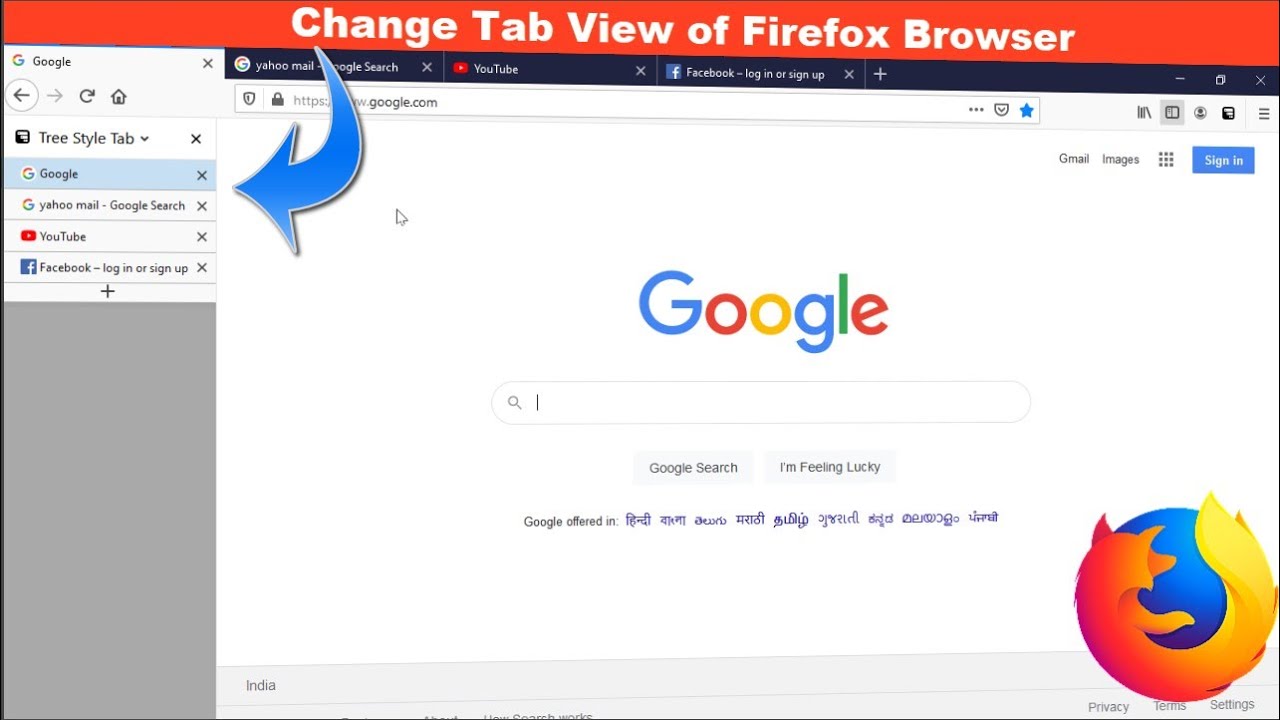
Firefox のタブをツリー形式にする ツリー型タブ Tree Style Tab の導入 えんとせんブログ
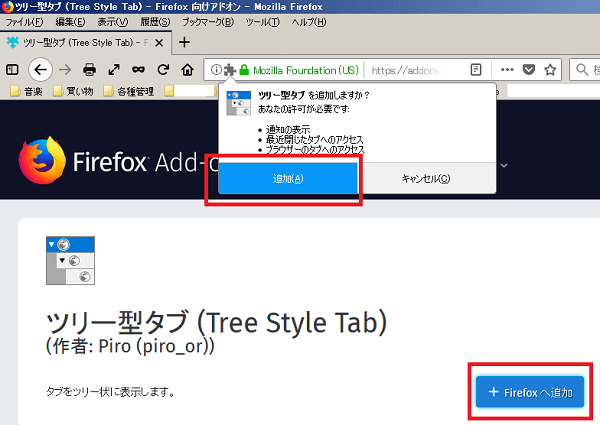
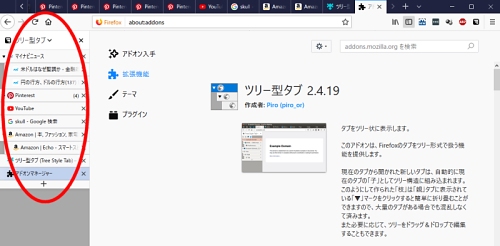
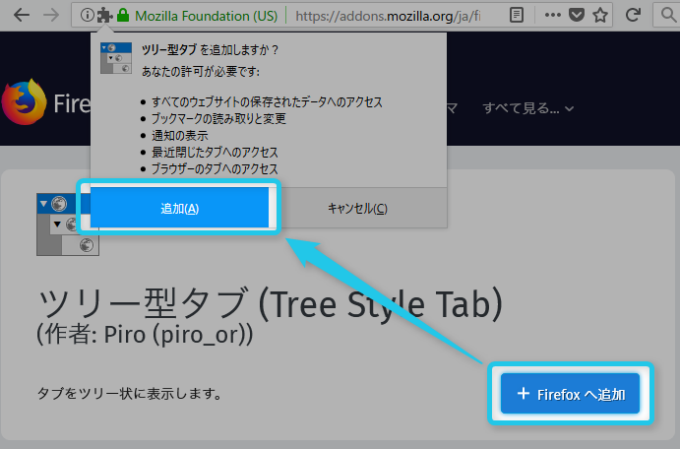
ツリー型の親子関係で整理したいという気がしていたので、 以下のアドオンを導入する。 ツリー型タブ (Tree Style Tab) Addons for Firefox; 私はこれも気に入ってます。 通常のFirefoxだと起動時に全てのタブを自動で読み込み始めるので、Windowsの起動と相まって重たく感じるので大変重宝しております。 Firefoxユーザーの方は導入検討してみてはいかがでしょうか? Firefoxでツリー型タブを導入2 Firefoxのアドオンおすすめ9選! ・ Firefoxのアドオンおすすめ1 "ツリー型タブ (Tree Style Tab)" ・ Firefoxのアドオンおすすめ2 "AdblockPlus(アドブロックプラス)" ・ Firefoxのアドオンおすすめ3 "Speed Dial" ・ Firefoxのアドオンおすす
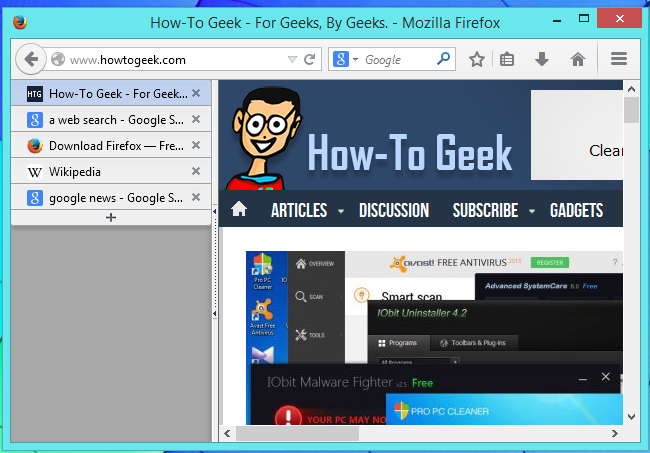
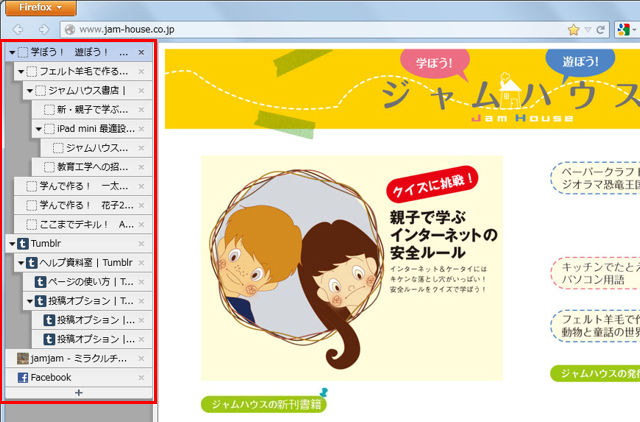
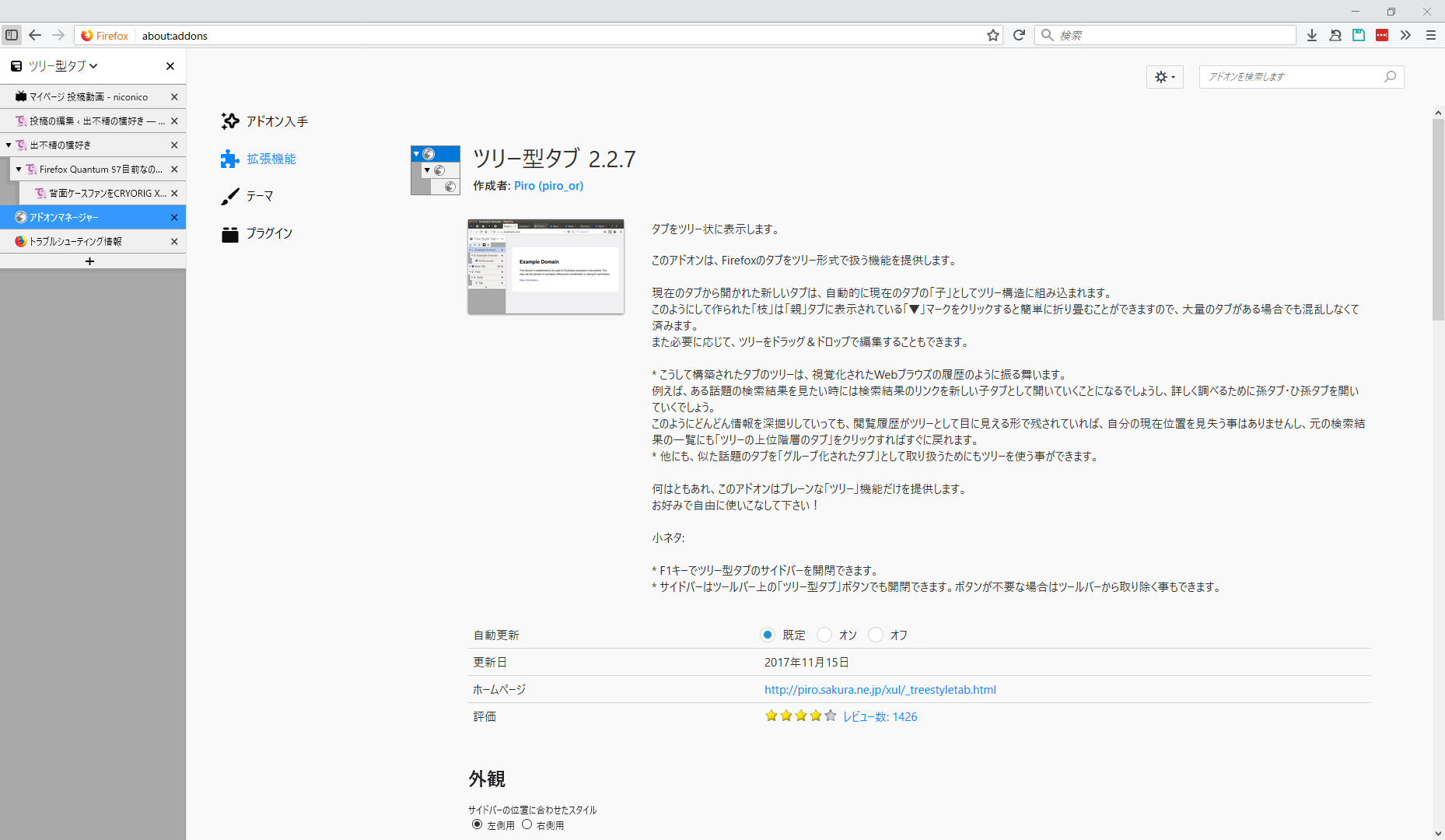
ツリー型タブとは? 一言でいうと、ツリー型タブ(Tree Style Tab、略してTST)は「Firefox用の、タブ同士の来歴・関係をツリー構造として視覚化してWebブラウスを支援するアドオン」です。 TSTの来歴(昔話)ツリー型タブ ←これがあるだけでFirefoxを使ってる奴が相当数が居るんだから、使わないのは勿体無い 転載禁止©2chnet 1 : 番組の途中ですがアフィサイトへの転載は禁止です :(火) IDImOZIy4b0 ?2BP(1000) Firefox firefoxでtab mix plusを使用していたのですが昨日くらいからリンクを中クリックで開いても子タブで開かなくなり、しかもタブを縦にしてあったのに上に横表示になってしまいました。 なのでツリー型タブをインストールしたんですが、これでも子タブ
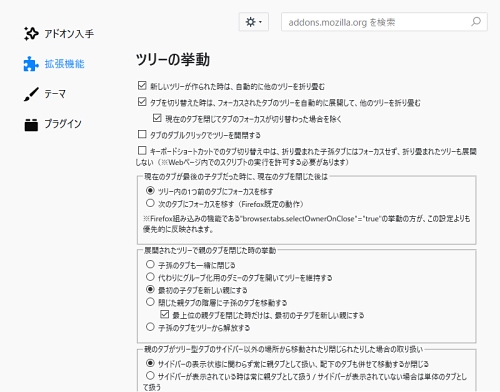
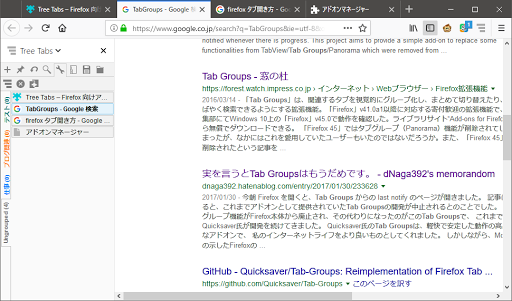
Firefox Quantum (57以上) で使用不可になったタブ関連の代替について考える。 これまでの環境 Firefox Quantum以前は、 TabGroups を使用していた。使用目的以下の通り。 大量のタブ管理(100タブ程度) タブのグループ分け タブの俯瞰(どん firefox Quantum 69 で「ツリー型タブ」の拡張機能を利用している際に、上のタブを消す方法の紹介です。この記事の想定は、firefox 57以降で「ツリー型タブ」を導入している方で、色々調べて「userChromecss」を Firefoxのツリー型タブをタブグループの代用に 前回ご紹介した「Tree Style Tab – ツリー型タブ」を使用すると縦型のタブバーにはなりますがタブグループの代用にすることが可能です、親タブと小タブといった形でツリーにまとめるとツリー毎に閉じたり開い




Firefoxのタブをサイドバーで見やすく表示する ツリー型タブ マイナビニュース




Firefox 上部のタブバーを隠す方法 ハルパス
前回の記事「Firefoxが57で大変身!大型アップデートで「ツリー型タブ」も生まれ変わったぞー!!」でFirefox57(Firefox Quantum)から生まれ変わったツリー型タブについて書きましたが、この生まれ変わったツリー型タブ実はデフォルトだと 「画面上部とサイドバー両方にタブが表示」 されます。 Firefoxのタブをツリー状に開けるアドオン「Tree Style Tab」。 タブ機能を拡張する「Tab Mix Plus」と並んで、Firefoxユーザーはインストール必須のアドオンとなっています。 ページのリンクを開くと、そのページのタブの子として開かれるので、どのページからリンクを辿ったかが ブラウザーというと、少し前まではIEが主流で、 最近はGoogle Chromeがメッチャ強い感じです。 半分以上の人がGoogle Chromeを使っているそうです。 スマートフォン・PCのブラウザシェア調査(19年4月分) | Tips Note by TAM ですが、僕はFirefoxをメインで使っています。 「縦タブ(ツリー型タブ)」と



Htb Firefox用アドオン ツリー型タブの最新版0 14 1301はうまく機能しないようです すぐに最新版が出て解決




Firefoxquantum 66以降 でツリー型タブを作り 上部タブを消す方法
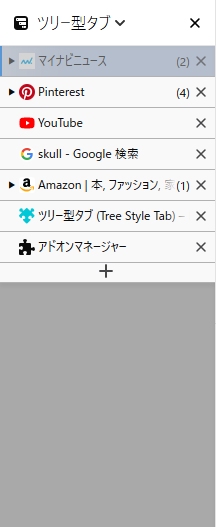
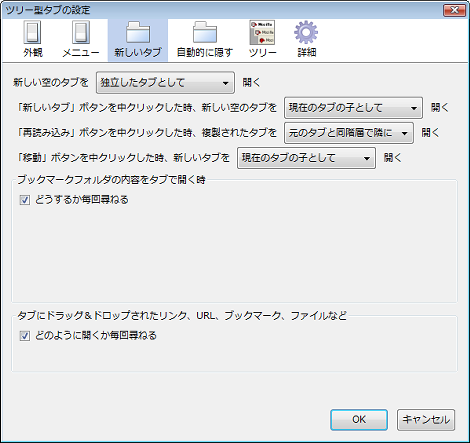
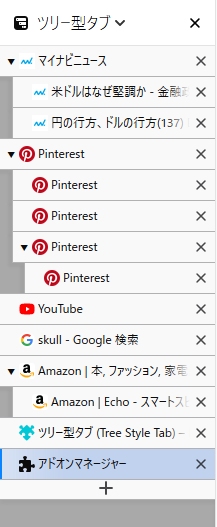
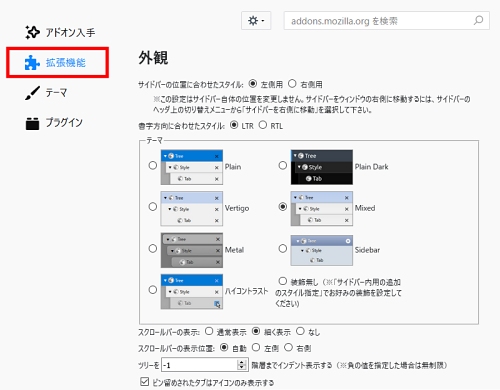
ツリー型タブ 右または左ペインにタブを表示。ウィンドウの上下幅をできるだけ広くしたいときにタブを横に移動できます。 タブは userChromecss で非表示にできます(下の記事を参照してください)。 ダウンロード UI 検索バーをメニューバーに設置 「Firefox」向けの人気拡張機能「ツリー型タブ (Tree Style Tab) 」と「マルチプルタブハンドラ (Multiple Tab Handler) 」の旧バージョンに脆弱性があること 階層構造(ツリー)にできるものもあります。 サムネイルの表示も可能 VivaldiやKinzaなどには標準の機能として実装され、Microsoft Edgeも実装予定です。Firefoxはアドオン(Tree Style Tab – ツリー型タブ、Tab Center Reduxなど)で追加できます。




レビュー Firefoxのタブをツリー化し 縦に並べられるようにする拡張機能 ツリー型タブ 窓の杜




Firefoxquantum 66以降 でツリー型タブを作り 上部タブを消す方法
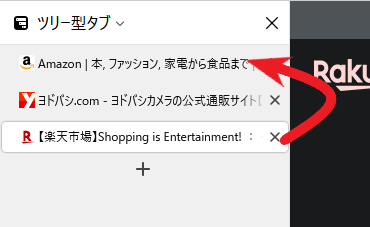
ツリー型タブ (Tree Style Tab) これをインストールするだけでタブがいい感じになります。 デフォルトだと右側にツリー型タブがでてきますが、お好みで右側にツリー型タブ移動させましょう。 このままだと画面上部にタブが表示されたままです。 iron今ちょっといじってみたけどFirefoxの方がよかったわ 14 風吹けば名無し IDIpvmFH/j 大正義ツリー型タブ 16 Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」を紹介します。 以前、Google Chromeの「Sidewise Tree Style Tabs」を紹介しましたので、それとの比較も踏まえながら解説します。 1.概要 本エントリーで紹介する「Tree Style Tab」は、タブを縦に表示し、名前の通り、タブをツリー化することが可能




Xul Apps Tree Style Tab Outsider Reflex




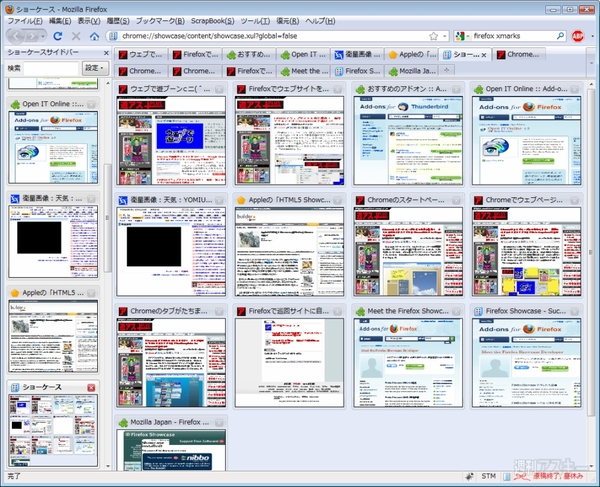
Firefoxのタブより便利 サムネイル形式でページ切り替えできるアドオンfirefox Showcaseで遊ぼう 週刊アスキー
Chromeのタブって使いにくくないですか? タブを沢山開くと短くなって探しにくいと思いませんか? Firefoxの縦型タブが使えなくなって悲しいとか。 代わりの拡張機能は沢山あり過ぎてどれがいいのかな?とか 今回はこんな悩みを全て解決します。これはFirefox 57(Quantum)で有用な設定方法なんだけど、タブの幅を変える設定方法。 昔のFirefoxでは Tab Mix Plus っていうアドオンがあって、確かこのアドオンでタブの幅=Widthと高さ=Heightを決めることが出来たんだけど、アップデートされて Tab Mix Plus は利用できなくなった Firefox から Chrome に乗り換えるといっても、タブをツリー表示してくれる Tree Style Tab アドオンのような機能拡張がない。その為 Firefox を使っている人も多いだろう。ブラウザ Vivaldi Tree Tab 機能拡張で同等のことができる。この際乗り換えよう。




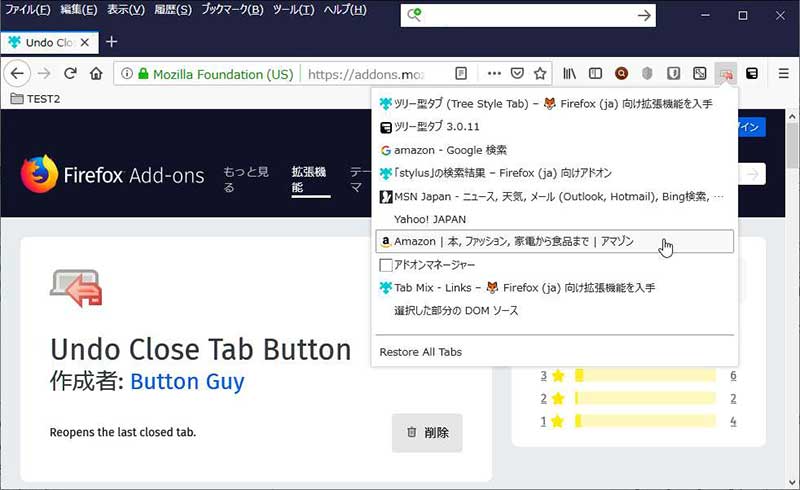
メインウィンドウにタブを集約 Firefox Ja 向け拡張機能を入手




タブを管理するための最高のfirefox拡張機能 Thefastcode
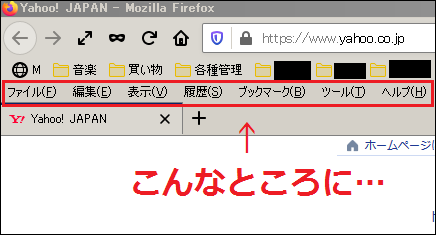
FirefoxがQuantumへアップデートされ、その後も繰り返し繰り返し タブの位置がまたもや上に!! ↑ またもやタブが「メニューバーの下」に移動してしまっています。 これ、本当にうっとうしい。 以前までは「Tabs on Bottom」などのアドオンをONにしておけば、とりあえず下げることが出来たの情報化タブ (Informational Tab) Addons for Firefox サムネイル表示、プログレスバー表示、未読タブの区別のために導入 VivaldiとかEdgeのツリータブはこれじゃねえんだよなぁ Firefoxはツリー型タブとコンテナ機能が唯一無二過ぎて離れられん 103 風吹けば名無し (木) IDmKm1SSq0net




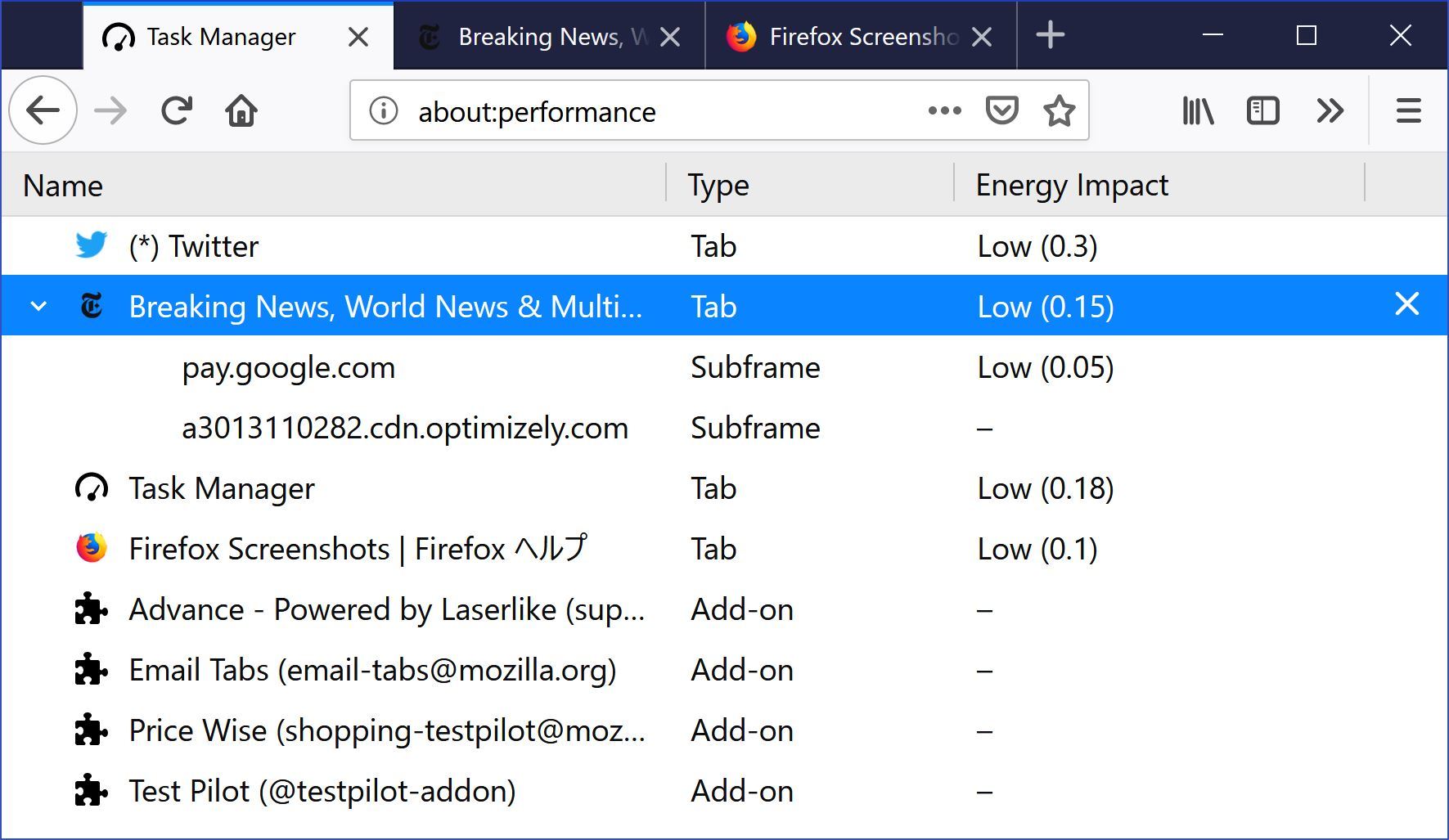
Firefox 64 公開 複数タブのまとめ操作やタスクマネージャー的機能など Itmedia News




Firefoxでタブを縦に表示できるアドオン Tree Style Tab 小粋空間
10連休だ何だといっていたGW中にそれは発生。Firefoxでアドオンが使用できなくなりました。 Firefoxにおける『ツリー型タブ (Tree Style Tab)』への依存が大きかった私にとってこれは痛手でした。 5/4 forestwatchimpresscojp そしてなんやかんや修正。 5/6 fo 「設定」→タブ にて、「タブバーの位置」を左か右にしたとき縦タブツリー表示の設定ができるようになっていました。 (Kinza 350 より) リリース Kinza350を公開しました Kinza 開発ブログ 縦にタブを表示するだけではなく、Firefoxの「ツリー型タブ」に近い仕様を標準の設定でFirefoxでツリー型タブ特化セットアップ(macOS用) Created 19年4月18日1659 Updated 19年4月18日1719 Categories 日記 Firefox Firefoxのツリー型タブが使いたかったのでFirefoxを入れてみました。 ツリー型タブを入れると、サイドペインにタブが出せるようになります。




ブラウザ標準のタブは不便すぎ Firefoxの 縦タブ ツリー型タブ が超絶便利 縦タブがないブラウザは使い物にならない 脳内めっさ花畑




Webブラウザで垂直のツリースタイルのタブを使用する方法 および理由 Thefastcode
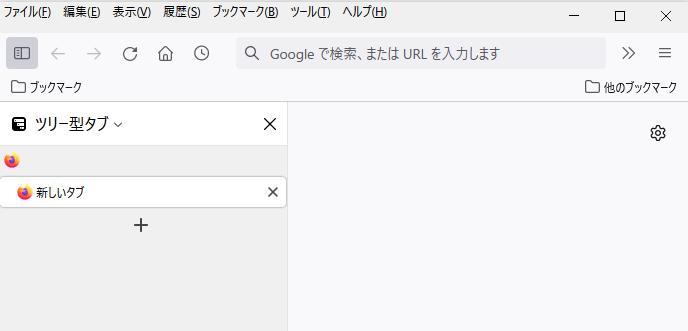
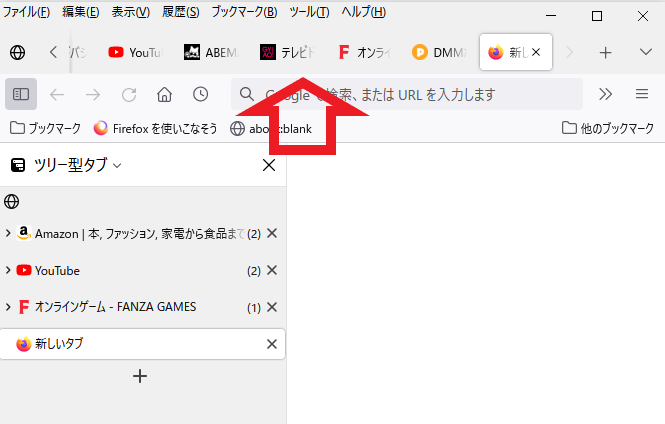
ツリー型タブ (Tree Style Tab) ツリー型タブ (Tree Style Tab) このアドオンは、Firefoxブラウザの「タブ」をツリー上に表示させることができます。 「タブ」をスクリーンの左側にツリー上で表示してくれる為、Webサイトを見るときにとても便利です。 Speed Dial Speed Dial Firefoxのタブをマウスのホイールで切り替えられるようにするアドオン「Tab Wheel Scroll」を紹介します。 Tab Wheel Scroll 1.概要 デフォルトでFirefoxのタブを切り替えるには、表示したいタブをクリックするしかありません。 Firefox QuantumことFirefox 57で、タブをツリー型にし、さらに画面上部のタブを非表示にする手順をまとめました。アドオンの導入サイドバーにツリー型のタブを表示できるようになるアドオン「ツリー型タブ(Tree Style




人気firefoxアドオン ツリー型タブ マルチプルタブハンドラ の脆弱性 窓の杜




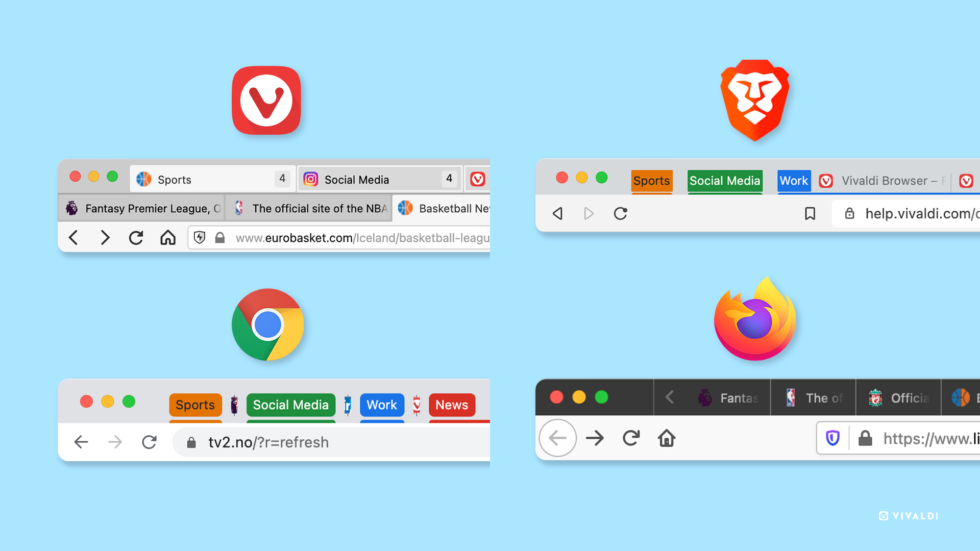
ブラウザタブ開きすぎ問題対決 Chrome Firefox Brave Vivaldi Vivaldi Browser




Tree Style Tab Get This Extension For Firefox En Us




Firefoxのタブをサイドバーで見やすく表示する ツリー型タブ マイナビニュース




Firefoxが新しくなったけど ツリー型タブがぼってりしてるので少しスマートにする Sphereとともに




Firefoxで縦のタブバーを利用する方法 ニビキツネ




Firefoxでタブを縦に表示できるアドオン Tree Style Tab 小粋空間




Webブラウザで垂直のツリースタイルのタブを使用する方法 および理由 Thefastcode




Firefoxのタブバーを非表示にする方法 ニビキツネ



Firefox のタブをツリー形式にする ツリー型タブ Tree Style Tab の導入 えんとせんブログ



Firefoxのタブをツリー状に表示できる ツリー型タブ Tree Style Tab ピノキオの18




Firefoxでタブを縦に表示できるアドオン Tree Style Tab 小粋空間




Chromeの縦型のタブ ツリー型タブ の拡張機能のおすすめを紹介 Aprico




Firefox 64 公開 複数タブのまとめ操作やタスクマネージャー的機能など Itmedia News




Firefoxquantum 66以降 でツリー型タブを作り 上部タブを消す方法




Webブラウザで垂直のツリースタイルのタブを使用する方法 および理由 Thefastcode



Firefox Quantum アドオンメモ Meonmeon




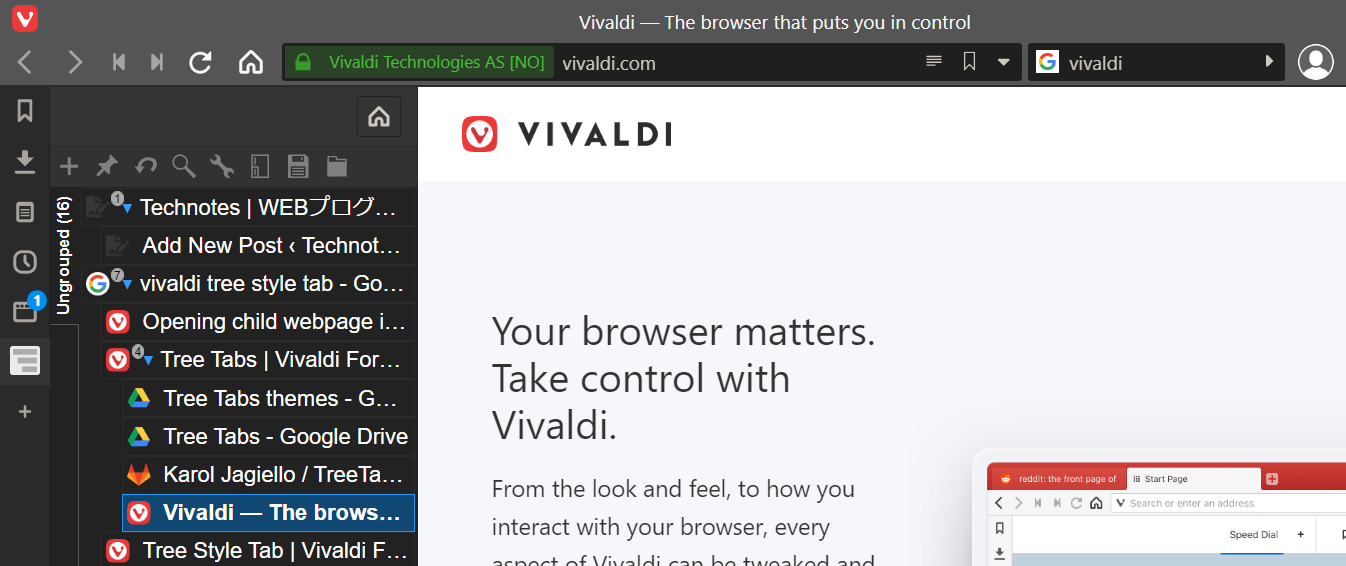
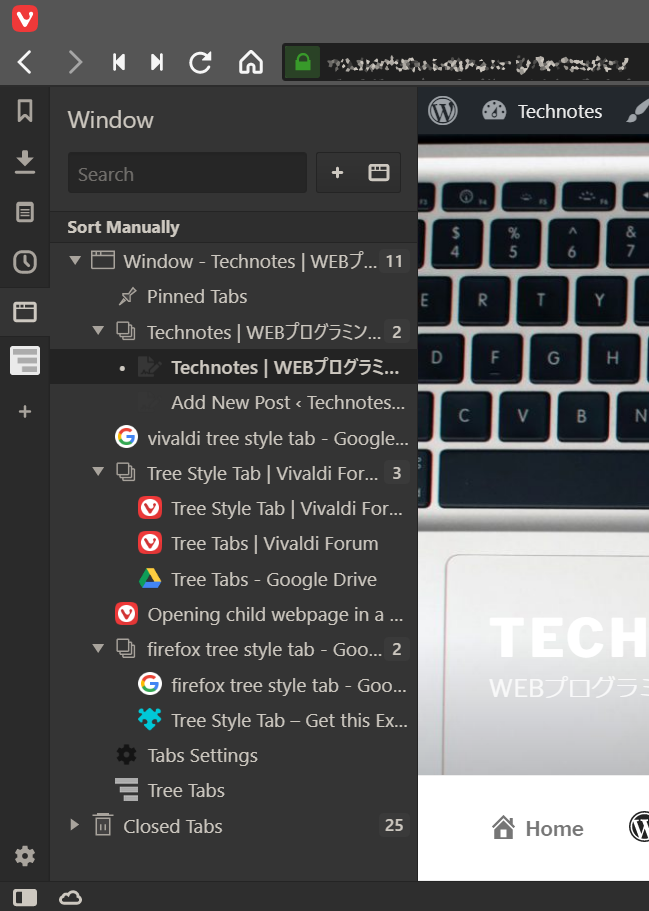
Vivaldi で Firefox の ツリースタイルタブ Tree Style Tab の機能を実装させる方法 Technotes




Firefoxが57で大変身 大型アップデートで ツリー型タブ も生まれ変わったぞー Tips 4 Life 毎日が便利で快適なiphone Pc生活




タブを管理するための最高のfirefox拡張機能 Thefastcode




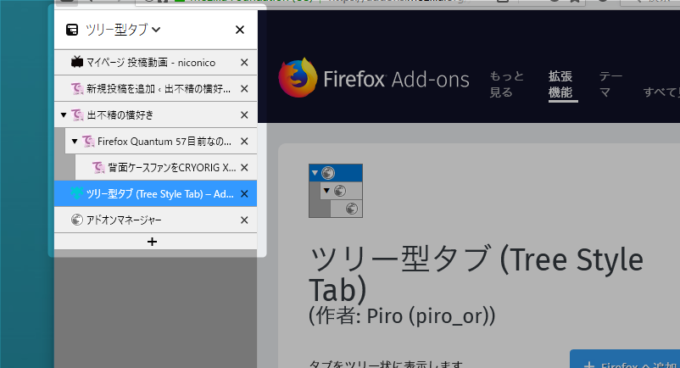
Firefox 57のタブをツリー型にする 出不精の横好き




ツリースタイルタブはwebextensionになりました 記事




Junk Firefoxアドオン ツリー型タブ




Firefoxで超カンタンにタブ管理 ツリー形式のタブグループ化アドオンtab Kitで遊ぼう 週刊アスキー




縦タブのvivaldiこそがウェブブラウザ 本しゃぶり




Firefoxのタブをサイドバーで見やすく表示する ツリー型タブ マイナビニュース




Firefoxのタブをサイドバーで見やすく表示する ツリー型タブ マイナビニュース




Kinzaからの乗り換えもツリー型タブはvivaldi Forest これで決まり みちしるべ



Firefoxツリー型タブをtabsnailで Jenemal Notes




レビュー Firefoxのタブをツリー化し 縦に並べられるようにする拡張機能 ツリー型タブ 窓の杜




ツリー型タブ Firefox 90 で上のタブを消す 隠す ツリー型タブ と書いてある部分も すたすた式




Firefoxで超カンタンにタブ管理 ツリー形式のタブグループ化アドオンtab Kitで遊ぼう 週刊アスキー



Firefox のタブをツリー形式にする ツリー型タブ Tree Style Tab の導入 えんとせんブログ




Firefoxのツリー型タブをタブグループの代用に ニビキツネ




Firefoxでタブを縦に表示できるアドオン Tree Style Tab 小粋空間




Firefox 上部のタブバーを隠す方法 ハルパス




ツリー型タブ Firefox Quantum 69 で上のタブを消す方法 ふまじめseの試行錯誤




Firefox57以降の上部タブバーやサイドバーヘッダー部を非表示にしてツリー型タブを完全体にする




Firefoxで超カンタンにタブ管理 ツリー形式のタブグループ化アドオンtab Kitで遊ぼう 週刊アスキー




Firefoxのタブバーを非表示にする方法 ニビキツネ




Firefoxのタブをサイドバーで見やすく表示する ツリー型タブ マイナビニュース




カロシーのブログ Firefoxのアドオン ツリー型タブ




Itライフハック




Firefoxのタブをツリー表示できるアドオン Tab Center Redux Tab Center Reborn の設定方法 セツナワールド




Firefoxのツリー型タブをタブグループの代用に ニビキツネ




タブ機能をもっと使いやすくカスタマイズしたい Firefox できるネット




ブラウザタブ開きすぎ問題対決 Chrome Firefox Brave Vivaldi Vivaldi Browser




ツリー型タブ Tree Style Tab 0 7 Fox X Fox




ツリー型タブ アクティブタブの色を変えてみました Tree Style Tab すたすた式




軽量タブ ツリー表示可能 ブラウザkikiの次期バージョン公開されました 最近のヒット




Firefoxを使いやすくカスタマイズする アドオン 多段タブ Etc Pc Plaza




あつき Vivaldiが重いのでfirefoxに乗り換えてみた めっちゃ速い Darkreaderのお蔭でだいぶ重くなってるけど ツリー型タブ ってアドオンが便利すぎる いっぱい開いても迷子にならない サムネイル機能付けて Firefoxの標準機能にしてくれないかな




Firefoxで開いているタブの復元 ツリー型タブのツリー構造も サクエのテック備忘録



Htb ツリー型タブのタブの高さを変更




Vivaldi で Firefox の ツリースタイルタブ Tree Style Tab の機能を実装させる方法 Technotes




ツリー型タブのwebextensionsへの移行のおはなし Qiita




ツリー型タブ Firefox Quantum 69 で上のタブを消す方法 ふまじめseの試行錯誤




Firefox最新版でも使えた タブをツリー表示するプラグイン メモ




Google Chromeの代替ブラウザ Vivaldiでツリー型タブを使う Lapinews うさぎの雑記帳




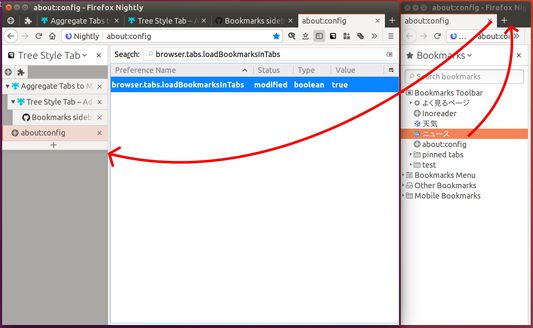
最新版 Firefoxquantum 71 でタブ位置をブックマーク下に移動 超簡単



Firefoxのツリー型タブをタブグループの代用に ニビキツネ




Firefox 57のタブをツリー型にする 出不精の横好き




Firefox でタブバーを非表示にする方法 Technotes




人気firefoxアドオン ツリー型タブ マルチプルタブハンドラ の脆弱性 窓の杜




ツリー型タブ Firefox Ja 向け拡張機能を入手




Firefoxのタブバーを非表示にするまでの流れを解説 出不精の横好き




人気firefoxアドオン ツリー型タブ マルチプルタブハンドラ の脆弱性 窓の杜




Kinzaからの乗り換えもツリー型タブはvivaldi Forest これで決まり みちしるべ




Firefoxを使いやすくカスタマイズする アドオン 多段タブ Etc Pc Plaza




Firefoxquantum 66以降 でツリー型タブを作り 上部タブを消す方法




縦型タブを標準搭載しているchromeベースのブラウザ Kinza が使いやすい




Firefoxで超カンタンにタブ管理 ツリー形式のタブグループ化アドオンtab Kitで遊ぼう 週刊アスキー




縦タブのvivaldiこそがウェブブラウザ 本しゃぶり




Firefoxのタブをサイドバーで見やすく表示する ツリー型タブ マイナビニュース




Firefoxでツリー型タブ特化セットアップ Macos用




タブをツリーで表示する ツリー型タブ 拡張 Osdn Magazine




Firefox 57のタブをツリー型にする 出不精の横好き




Firefoxのタブをサイドバーで見やすく表示する ツリー型タブ マイナビニュース




Firefoxquantumで新しいタブを 右隣 右端 どちらで開くかを設定




ツリー型タブ Tree Style Tab 0 7 Fox X Fox




Firefox 57のタブをツリー型にする 出不精の横好き




Firefoxにfaviconizetabとツリー型タブを導入 Absoluteplaying Wp




人気firefoxアドオン ツリー型タブ マルチプルタブハンドラ の脆弱性 窓の杜




タブ開きすぎでブラウザが使いにくくなるのを防ぐ方法 ギズモード ジャパン




Tree Style Tab Get This Extension For Firefox En Us




Firefox Quantum タブグループの代替 バグ取りの日々



0 件のコメント:
コメントを投稿